Pages de contenu des extranets
Il vous est possible de personnaliser les extranets Modulr clients et partenaires, en rajoutant des pages de contenus éditoriaux.
Exemple
Dans les exemples ci-dessous, nous allons ajouter deux pages informatives pour présenter respectivement un trombinoscope (« Notre équipe ») et les conditions générales d’utilisation de l’extranet (« Conditions générales »).
Accès à la liste des pages
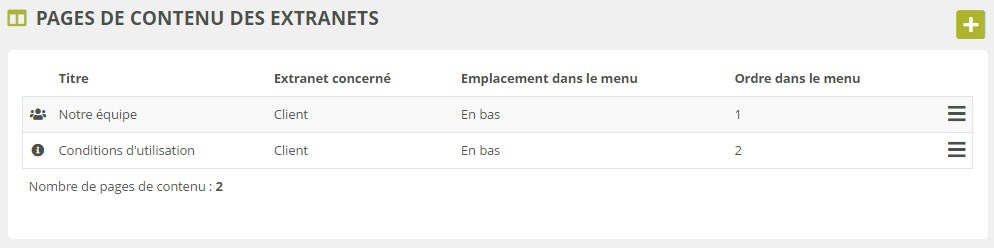
Depuis la page Administration, cliquez sur « Pages de contenus des extranets ». La page suivante s’ouvre et vous présente la liste des pages actuellement configurées :

La liste rappelle les informations suivantes :
Titre de la page
Environnements sur lesquels la page est proposée
Emplacement du lien cliquable dans le menu gauche des extranets
Ordre d’affichage parmi les autres pages de contenu dans le menu gauche des extranets
Les actions suivantes sont possibles :
Ajouter une page (bouton « + »)
Modifier une page : depuis le menu d’actions en bout de ligne
Supprimer une page : depuis le menu d’actions en bout de ligne
La suppression d’une page est possible à tout moment sans condition particulière. Attention, si vous effacez une page qui était affichée sur les deux extranets à la fois, elle sera supprimée pour les deux environnements. Pour retirer une page d’un environnement sans l’effacer, il est préférable de modifier la page et de changer la valeur du champ « Extranet concerné » (voir ci-dessous).
Ajouter / modifier une page de contenu
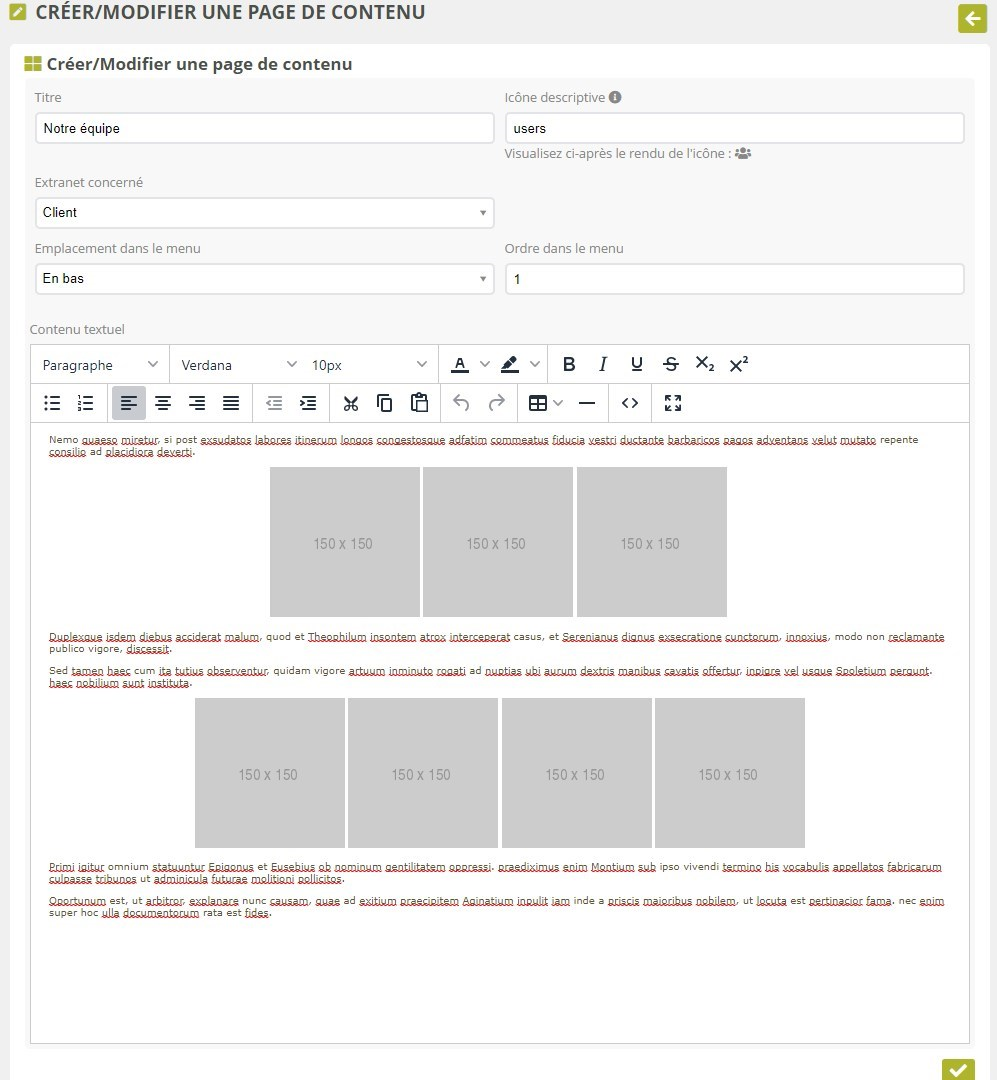
En cliquant sur « + » ou sur « Modifier » dans le menu d’actions d’une page de contenu, vous ouvrez la page suivante :

Titre : Le titre de la page tel qu’il sera affiché à l’écran dans les extranets
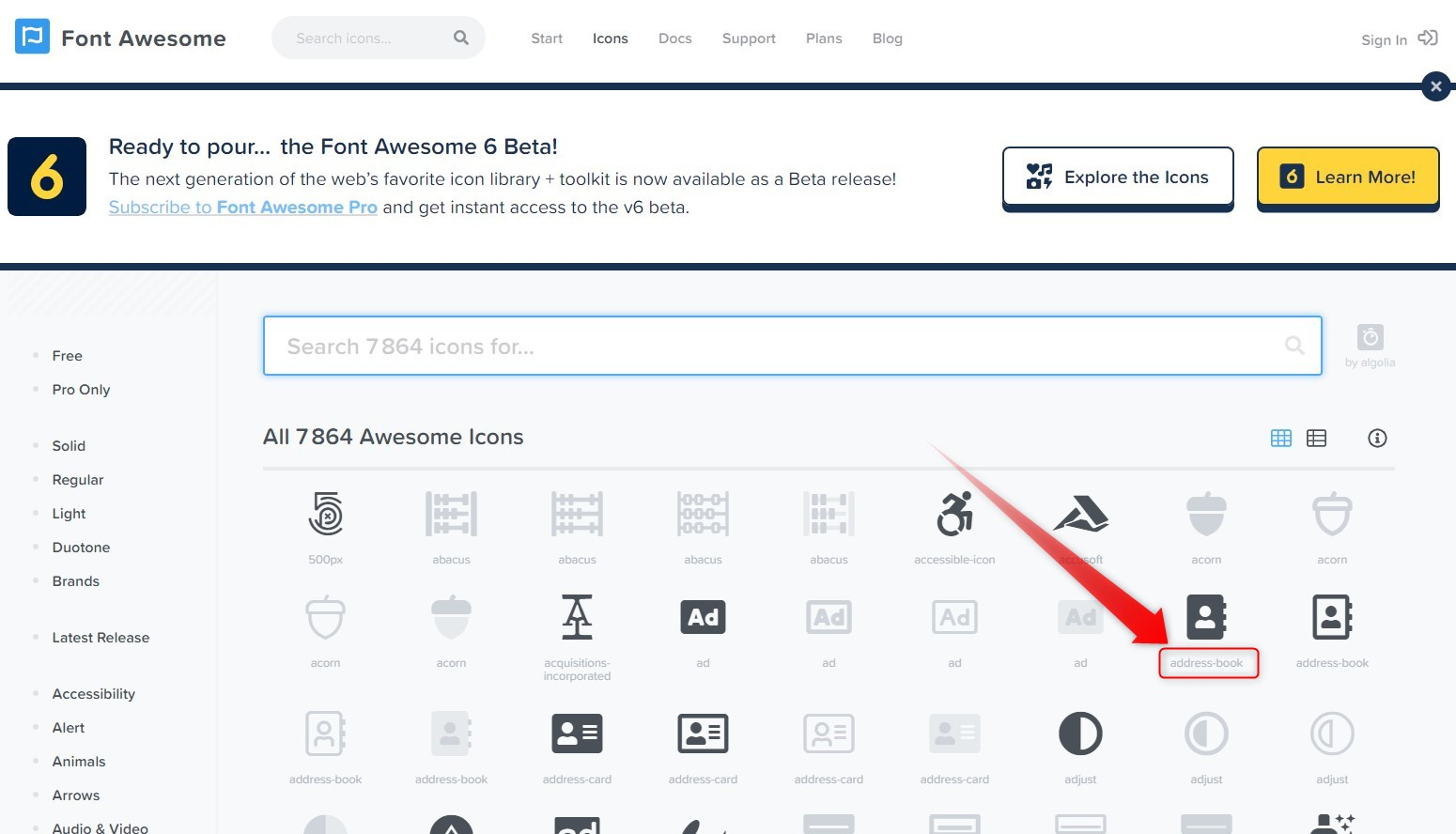
Icône descriptive : permet d’ajouter une icône associée au lien de la page dans le menu gauches des extranets. Modulr utilise la bibliothèque d’icônes « FontAwesome ». Suivez le lien proposé dans l’infobulle et cherchez une icône parmi la liste proposée. Reportez ensuite dans ce champ le nom affiché sous l’icône

Extranet concerné : permet d’afficher la page sur l’extranet client, l’extranet partenaires, ou les deux. Dans ce dernier cas, la page sera proposée sur les deux environnements avec les mêmes informations : titre, icône, placement dans le menu, contenu.
Emplacement dans le menu : vous pouvez ajouter un lien vers la page soit au tout début du menu des extranets, soit tout à la fin.
Ordre dans le menu : si vous créez plusieurs pages de contenus, vous pouvez les ordonner dans le menu gauche des extranets en indiquant ici un nombre entier (1, 2, 17…). Les pages sont affichées en suivant cet ordre, du plus petit nombre jusqu’au plus grand. Les nombres n’ont pas besoin de se suivre.
Contenu de la page : rédigez ici le contenu éditorial. Vous disposez des options habituelles de texte enrichi
Astuces
Les images du contenu ne peuvent pas être téléchargées dans Modulr : ce ne sont que des liens vers des images hébergées ailleurs, sur un environnement public (exemple : votre site institutionnel, un hébergement dédié à cet usage…).
Vous pouvez copier-coller directement le code HTML d’une page éditée sur un autre support (grâce au bouton <>). Toutefois, attention car cela copie également les styles, dont le rendu pourrait ne pas convenir à la charte graphique de votre extranet.
Affichage de la page sur les extranets
Dès que votre page est enregistrée, elle est immédiatement proposée sur les extranets que vous avez indiqués.
Exemple
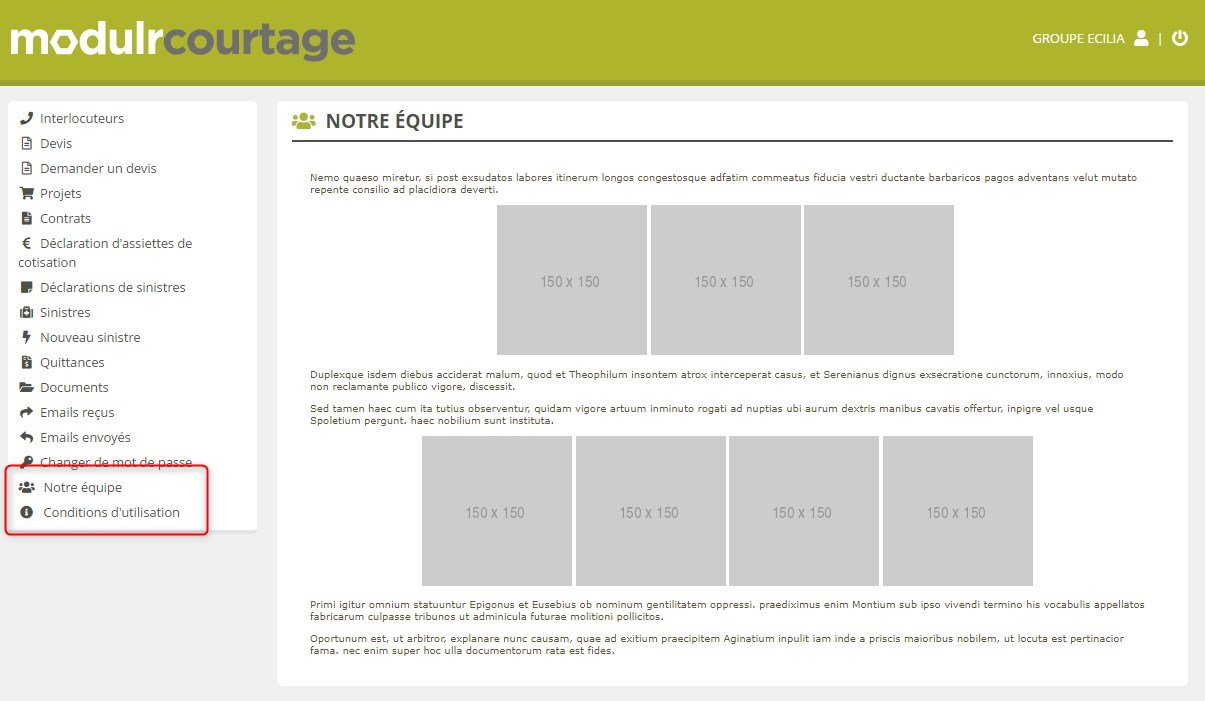
Dans les écrans ci-dessus nous avons créé deux pages éditoriales pour présenter respectivement un trombinoscope (« Notre équipe ») et les conditions générales d’utilisation de l’extranet (« Conditions générales »). Nous voulons les afficher tout en bas du menu, dans l’ordre suivant :
« Notre équipe » (ordre 1)
« Conditions générales » (ordre 2)
Voici ce que cela pourrait donner sur l’extranet client :